Introduction
The industry is flooded with thousands of apps and tools for every user need. So, it shouldn’t be a surprise that 99.5 percent of consumer apps fail.
While there’s no surefire method to ensure product success, product walkthroughs can be a huge game-changer. Product walkthroughs help reduce friction in product adoption and reduce churn rate.
In this article, we’ll discuss everything about product walkthroughs, including the benefits and how you can create amazing ones.
What is a product walkthrough?
A product walkthrough is an interactive virtual guide that helps users learn about your product’s functionality and value.
These tours help you onboard new users or motivate existing ones. A good walkthrough helps users decide how a new product can meet their needs (and of course showcase why you’re the ultimate solution).
Successful product walkthroughs integrate UI elements like beacons, tooltips, pop-ups, interactive tours and explainer videos so that users can learn while operating. These UX patterns provide more contextual guidance, creating a top-notch first impression.
In short, a well-developed product walkthrough guides customers to the aha moment within the first five minutes, boosting adoption rates compared to standard user onboarding.
Why do you need to build a product walkthrough?
You’ve like spent many a sleepless night developing a breakthrough product. Your biggest challenge at launch is that no one knows:
- How to use it.
- What problems it solves.
Your first reason to build a product walkthrough is to answer those two questions.
Remember that not all clients will instantly recognize a product’s usefulness. If you don’t tell them, no one will know how it addresses their problems.
Most of the time, product success depends on how swiftly and effectively you show its value.
A product tour does exactly this, giving your product, app or software a better chance of building a strong customer base.
The digital marketplace has gotten more intense and competitive, making user onboarding more crucial than ever. A product walkthrough can make or break the user experience. Whether introducing new customers or managing retention, you’ll want a strong, consistent approach.
All this to say: it’s not just about onboarding. In fact, there are four major user groups you can build engaging and educational product walkthroughs for.
- New/potential users: Create engaging product walkthroughs for new users. These can give important information and instruct consumers on how to do certain activities that illustrate the product's worth.
- Standard users: Build a tour that helps existing users learn about an intriguing new feature.
- Potential churn: Use walkthroughs for users who haven't used the product in a while and are unacquainted with the updated features.
- Potential power users: Walkthroughs are also great for users who have been using the software or application for some time but have not progressed past the basic functions.
The main message here is to demonstrate your product's value to everyone who might use it.
Benefits of Product Walkthroughs
Here are a few product walkthrough benefits that will compel you to create (or re-create) one for your product.
Boost product adoption
An effective technique for developers to increase product adoption is explicitly demonstrating why the product is helpful. A product walkthrough can highlight precisely why and how a service or product resolves user issues.
A customer is less likely to give up on a product the sooner they recognize its worth.
Simplify user onboarding
Creating an outstanding product tour allows for more cost-effective and convenient user onboarding. It promotes user adoption and engagement by spotlighting underutilized features of the product.
Boost user engagement
People's learning and engagement styles have shifted dramatically. It’s probably easier to engage people in interactive tours than with a handbook or video. Over the years, interactive learning has become a more and more popular learning method in the educational community.
Get user performance data
One significant advantage of product tours is collecting user performance statistics.
Use advanced analytics to extract data from interactive walkthroughs and detect where users are becoming disinterested or what is creating user churn. Understanding this can have a significant impact on user retention.
Activate more users
User activation is an essential key performance indicator in defining product success.
A user activation metric is the percentage of users that complete a selected milestone, indicating they’ll likely become engaged clients.
Enhance feature adoption
By providing advice, reminders and other forms of guidance, your walkthrough can increase user registration and engagement.
While one feature of your product might catch a user's interest, the more features they use, the more likely they’ll stick around.
Product tours that highlight tools and features can help developers boost feature adoption.
Types of product walkthroughs
While you can refer to excellent use cases, keep in mind there’s no one-size-fits-all UI. Every walkthrough should be unique to the company’s goals, brand and user base.
Still, you can count on patterns like hotspots, tooltips, modal windows, etc., to engage clients and teach them how to use your products.
Match your UI design to consumer needs and project requirements. More sophisticated tools might require more specific onboarding assistance, while simpler apps only need basic instructions.
Think about your user’s motivations and what they might want to gain from your walkthrough. How likely are they to go on a more in-depth product tour? How technologically savvy are they? When deciding which UI to use, it's critical to sympathize with people.
Here are the five main product walkthroughs to consider for your user base.
1. Interactive walkthroughs
An interactive product tour is a short, self-guided overview of your product that allows consumers to learn at their own speed. Instead of a single content dump, such as a guidebook or a presentation, this tour teaches people while they use the product. It might be a video or step-by-step guide.
Most consumers like researching on their own. This strategy supports independent learners and boosts product uptake and retention.
Effective interactive product tours direct user attention to critical activation points. And, as we mentioned before, activation = users that stick around.
Slack is an amazing example of interactive walkthroughs, where they guide you every step of the way to get acquainted with their product and make the most of it.

2. Popups
Pop-up graphics can quickly engage consumers and illustrate special features. Pop-ups might be as simple as images on the screen. They can also be dynamic windows that force visitors to take action.
MyFitnessPal is a popular application among health conscious population. It uses pop-up walkthroughs to make things easier for users.

3. Hotspots
Hotspots are little circles and icons that bring focus to the targeted element.
When the user picks a feature, the hotspot gives information on it. Because each stage in a product tour requires consumers to click on a hotspot, they can skip it if they don't need further information.
Hotspots are ideal for minimalist onboarding experiences or when you want customers to browse a UI on their own.
For instance, brand-new Asana users might see homepage hotspots drawing attention to the "Add New" button. When users click this button, the “New Item” option appears, along with a tooltip describing how to create a new project.

4. Explainer videos
To produce intriguing welcome notes for new customers, integrate this product journey UI design with pop-up modal panels. When customers initially log in, you may provide a video summary of your product's essential features.
This is a great technique to engage first-time visitors and boost their probability of completing essential tasks.
Here’s an explainer video for the Scribe step-by-step guide generator.
5. Tooltips
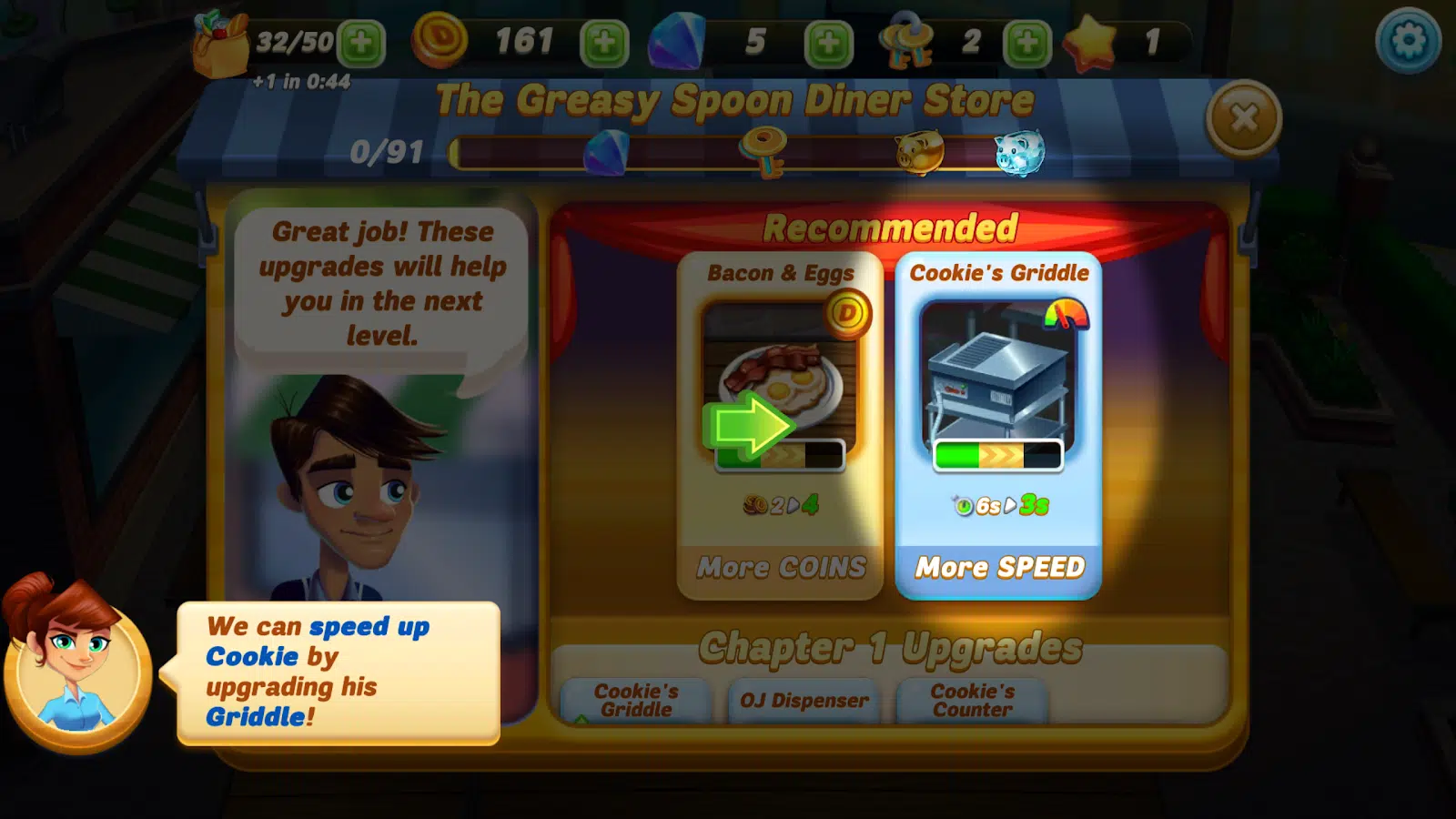
If you’ve ever played DinerDash, you must have seen something like the image below.

Tooltips highlight certain features or parts of a SaaS solution. These little overlay rectangles are the most prevalent product tour UI layout you'll see in the market for a legitimate reason. They provide a very relevant method to help people through your application without being unduly prescriptive (unless the occasion calls for it).
There are two types of tooltips: action-driven and non-action-driven.
- Action-driven tooltips — require users to complete the desired action before going to the subsequent tooltip.
- Non-action-driven tooltips — direct users without forcing them to complete a certain action.
No matter which one you use, tooltips are quite helpful. Use them to target individual users or hone in on a group of users who haven't signed in for a while to see if you're still providing them with value.
How to build a product walkthrough
Step 1: Consider the value metrics
A value metric reflects how worthy users think your product or service is. Buyers opt to pay (or not pay) for value. Worth measures are often steady, only changing when users view the value differently.
As we mentioned, the sooner you help a user reach their “aha” moment, the more successful your walkthrough will be. Your product’s value metrics are critical here. But remember: value is subjective. This means that the value metrics might be different for a different set of people.
Use your product tour to highlight characteristics valuable to your customers. Keep their primary needs in mind, and tackle potential pain points head-on. Make sure to prioritize problem-solving features to get them to that activation moment — or first strike.
The first strike for Canva is when a user downloads or shares a finished artwork. In Zoom, it’s joining or establishing a meeting.
Scribe top tip: The faster you can lead consumers to the first strike, the better; if it takes days or weeks, it won't have the same impact.
After the first strike and aha moment(s), product tours should concentrate on helping consumers see the product’s value. Spend less time refining this one powerful moment and more time optimizing each stage!
Step 2: Be sequential
Leave no room for speculation. People should know what they’re getting into and what results to expect. Give your tour a decent chronology that organically moves consumers from one location to the next.
For instance, if you have a graphic design tool, the tour should guide the user through features, advice, and techniques for producing a standout design.
One of the easiest ways to help users learn how to use your product and understand its value is through process documentation — clearly articulating exactly what each step looks like in a written guide.
You can use tools like Scribe to create, share and store software documentation in the easiest way possible.
Research how users engage with your app and instantly create visual step-by-step guides with Scribe’s SOP generator.
Scribe top tip: if you're currently conducting sales demo calls, you're definitely covering some ground you might see on your demo. Try documenting one of these conversations and replaying it to extract steps and terminology for your product walkthrough.
Step 3: Make it fun
Walkthroughs are critical engagement points in a lead or customer journey — so make an impression.
Use your demo to increase brand affinity. Display the brand's individuality while also making it engaging for the consumer. The smallest details matter!
Some ideas for making a product tour more enjoyable include:
- Incorporate an emoji (or two 😉).
- To add visual appeal, include artwork, video or a gif in one or more of your steps.
- Use language that represents the voice/tone of your business and makes the user feel comfortable.
Step 4: Don’t underestimate design
It’s a grave mistake to make the UX of a product walkthrough an afterthought. Poor design could lead to failure, no matter what you get right.
Why?
In an industry where 70 percent of products fail due to a bad design, a poorly designed product tour stands no chance.
A well-designed product walkthrough has the following features:
- They are clear and concise. Users need to learn product value quickly — and that’s exactly what they do, instead of relying on unexplained gobbledygook.
- They boast “engagement.” Interactive walkthroughs encourage participation or feedback. Assignments should be relevant, supported, visually attractive and written according to brand.
- Users have the option to skip. Not everyone likes or needs a walkthrough. They might already be an expert or not have questions yet. Your research showed you the constraints that affect the bulk of users, but they don’t impact everyone.
Step 5: Test your product walkthroughs
You likely won’t get it 100 percent right on the first try — and that’s okay!
Like with your product, you’ll need to run some tests before finding what works. Use feedback surveys or onboarding analytics to see what resonates. Track performance metrics to see which walkthrough variations lead to activation.
Continue to iterate on your most promising outcomes to find a walkthrough you can count on.
Make product walkthroughs quickly & easily with Scribe
Scribe is an SOP generator that turns any product workflow into a visual step-by-step guide. Create the ultimate customer experience and showcase your best features with instant documentation.
Supplement your demos or skip the video altogether. Scribes are easy to share, embed and update. And Scribe’s newest feature, Pages, lets you organize Scribes with other text, media and more. Check out this Page that highlights some of Slack’s best features.
Create process documentation that your users will love in half the time.
Wrapping up: getting started with product walkthroughs
No matter how great your product is, it won’t be successful if your users don’t know its value.
Product walkthroughs don’t have to be complex. Put yourself in your users’ shoes, ask questions and test; it’ll be a smooth ride ahead.
Remember, you might not create a perfect tour of your product on the first go. That’s why it is so important that you keep on experimenting and improving it. Build a walkthrough users love to build user love.
Let’s get to it! Start creating your product walkthrough today with Scribe!







